how to add a custom font to salient theme
Hey guys! Welcome to my first-ever video tutorial! This video will show you how to add a custom font to salient theme that you downloaded from the wonderful interwebs and add it to your available fonts list in the typography section of your backend.
First you can find the instructions here:
https://themenectar.ticksy.com/article/9773
Then you can watch the video for step-by-step instructions. It’s not difficult, but there are a lot of pieces to the puzzle! Here is a brief summary:
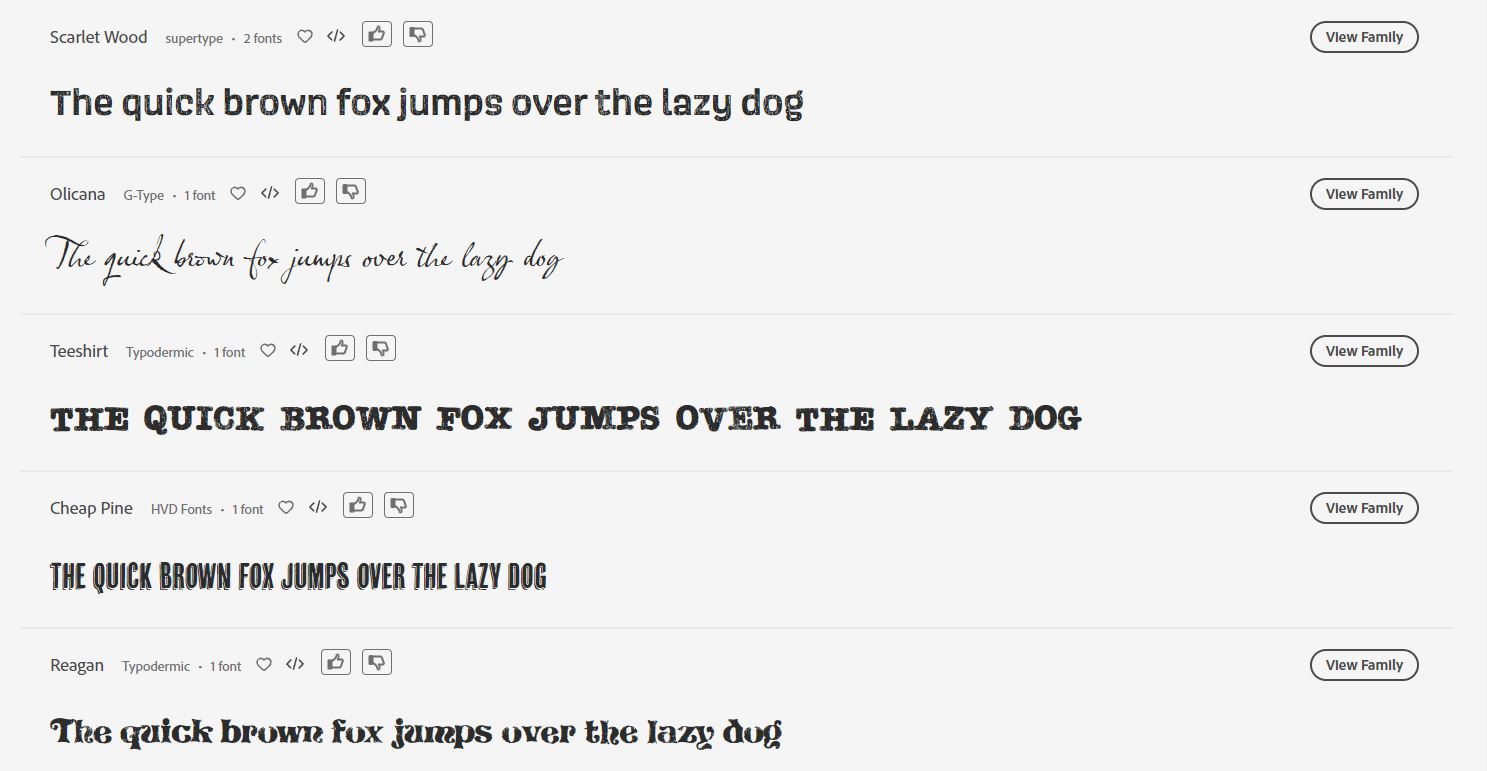
Step 1: Download the font you want
Step 2: Convert the font into .woff, .otf, and .ttf formats
Step 3: Create a “fonts” folder in your hosting backend File Manager
Step 4: Drag & Drop them fonts!
Step 5: Install the Code Snippet plugin on your website
Step 6: Copy & paste the code from the PHP snippet below (or from the above article)
Step 7: Copy and paste the @font-face code (below and in the above article) into your Custom CSS
Step 8: Customize BOTH of the snippets for the font you’re using…
…Bada bing bada boom!
If you have any questions, go ahead and leave them in the comments!
Please remember to get the proper licensing for any fonts that you download. If this is for a commercial website (for instance if you’re selling your latest book on your author site) there may be different licensing needed. Be sure to actually read the licensing agreements for any fonts!
For some fun free fonts websites you can check out:
fontsquirrel.com
1001freefonts.com
behance.net (also has a lot of paid fonts)
Here is the code for your Custom CSS:
/* fonts */
@font-face {
font-family: 'Oswald-Medium';
src: url("/wp-content/themes/salient-child/fonts/Oswald-Medium.woff") format("woff"),
url("/wp-content/themes/salient-child/fonts/Oswald-Medium.otf") format("opentype"),
url("/wp-content/themes/salient-child/fonts/Oswald-Medium.ttf") format("truetype");
font-weight: 300;
font-style: normal;
}
@font-face {
font-family: 'Oswald-Light';
src: url("/wp-content/themes/salient-child/fonts/Oswald-Light.woff") format("woff"),
url("/wp-content/themes/salient-child/fonts/Oswald-Light.otf") format("opentype"),
url("/wp-content/themes/salient-child/fonts/Oswald-Light.ttf") format("truetype");
font-weight: 300;
font-style: normal;
}
@font-face {
font-family: 'Korolev-Compressed-Light';
src: url("/wp-content/themes/salient-child/fonts/Korolev-Compressed-Light.woff") format("woff"),
url("/wp-content/themes/salient-child/fonts/Korolev-Compressed-Light.otf") format("opentype"),
url("/wp-content/themes/salient-child/fonts/Korolev-Compressed-Light.ttf") format("truetype");
font-weight: 300;
font-style: normal;
}And here is the code for your PHP Snippet:
function salient_redux_custom_fonts() {
return array(
'Custom Fonts' => array(
'Oswald-Light' => 'Oswald Light',
'Korolev-Compressed-Light'=>'Korolev Compressed Light',
'Korolev-Compressed-Medium'=>'Korolev Compressed Medium',
'Oswald-Medium' => 'Oswald Medium'
)
);
}
add_filter( "redux/salient_redux/field/typography/custom_fonts", "salient_redux_custom_fonts" );